前后端分类项目如何打包部署到docker运行(golang vue3) | go | go 技术论坛-金年会app官方网
项目功能简介

- 前端vue运行一个from表单提交三个字段给到后端,后端将提交的字段拼接存储到data.json文件中
实现的需求
- 后端golang,端口10801,尾缀/api/receive,请求method为post
- 前端vue3 vite打包,端口10802
- nginx转发,端口10800
- 前后端都部署到云服务器docker中,需要编写dockerfile。
- 前后端不暴露端口,通过只暴露nginx到公网处理请求,compose如下:
version: '3' services: ji: image: ji container_name: ji networks: - fine-tune volumes: - ./dist:/usr/share/nginx/html # vue 打包后的静态文件目录 restart: always depends_on: - jo jo: image: jo container_name: jo networks: - fine-tune volumes: - ./data:/app/sources restart: always nginx: image: nginx container_name: nginx ports: - "80:80" # 暴露nginx到80端口 volumes: - ./nginx.conf:/etc/nginx/nginx.conf # nginx配置文件 networks: - fine-tune networks: fine-tune: driver: bridge - 前端dockerfile
# step 1: build the vite app from node:18 as build workdir /app # copy package.json and package-lock.json to install dependencies copy package*.json ./ # install dependencies run npm install # copy the rest of the project files copy . . # build the project run npm run build # step 2: nginx to serve the app from nginx:alpine # copy the built files from the build stage to nginx's web directory copy ./nginx.conf /etc/nginx/conf.d/default.conf copy --from=build /app/dist /usr/share/nginx/html # expose port 80 expose 80 # start nginx cmd ["nginx", "-g", "daemon off;"] - 后端dockerfile
from golang:alpine as builder label stage=gobuilder env cgo_enabled 0 env goproxy https://goproxy.cn,direct run sed -i 's/dl-cdn.alpinelinux.org/mirrors.aliyun.com/g' /etc/apk/repositories run apk update --no-cache && apk add --no-cache tzdata workdir /build add go.mod . add go.sum . run go mod download copy . . run go build -ldflags="-s -w" -o /app/main main.go from ubuntu:22.04 copy --from=builder /etc/ssl/certs/ca-certificates.crt /etc/ssl/certs/ca-certificates.crt copy --from=builder /usr/share/zoneinfo/asia/shanghai /usr/share/zoneinfo/asia/shanghai env tz asia/shanghai workdir /app copy --from=builder /app/main /app/main expose 9090 cmd ["./main"]
部署后访问结果
本地开发前后端均正常交互
核心代码,整个项目就这一个sfc
前端vite配置默认没有任何改变
const submitdata = async () => {
if (!form.value.instruction || !form.value.output) {
alert('instruction and output cannot be empty.');
return;
}
const apiurl = import.meta.env.vite_api_url;
try {
const response = await axios.post(`/api/receive`, {
instruction: form.value.instruction,
input: form.value.input,
output: form.value.output
}, {
headers: {
'content-type': 'application/json'
}
});
console.log('success:', response.data);
alert('data submitted successfully!');
} catch (error) {
console.error('error:', error);
alert('error submitting data.');
}
};期望
- 域名a.x.com使用cloudflare穿透绑定给nginx使用,绑定端口10800
- 前端转发地址:127.0.0.1:10802
- 后端转发地址:127.0.0.1:10801
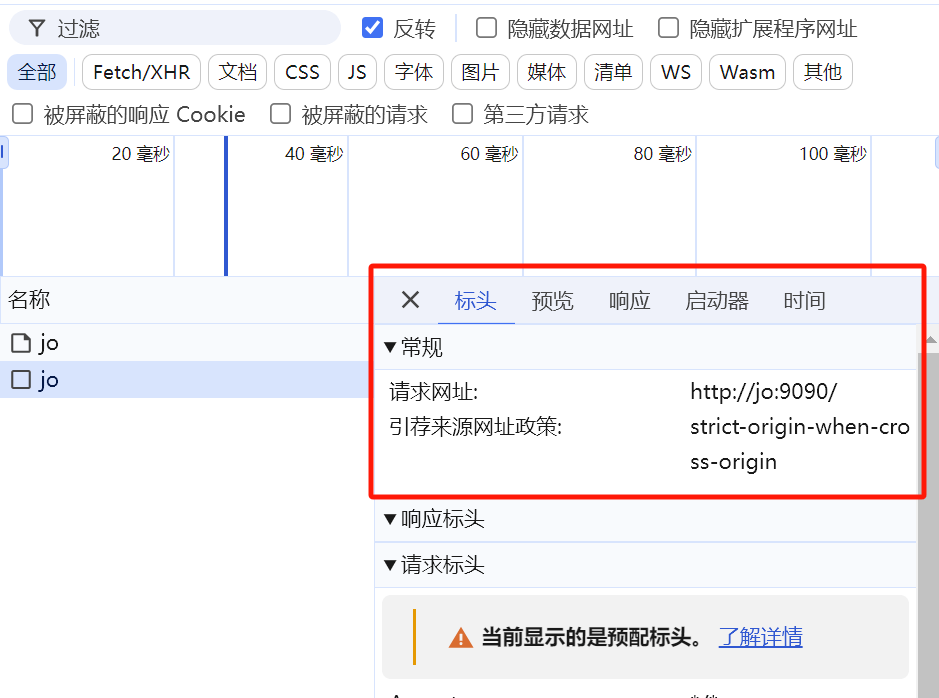
- 访问a.x.com应该是可以提交数据的,但是访问的域名为docker的服务名称,这显然是不正确的


推荐文章: