使用 go wails 框架来构建桌面应用(go vue.js) | go优质外文翻译 | go 技术论坛-金年会app官方网

众所周知,go 主要用于构建 api、web 后端和 cli 工具。但有趣的是,go 可以用在我们没有预料到的地方。
例如,我们可以使用 框架用 go 和 vue.js 构建一个桌面应用程序。
这是一个新框架,还在测试阶段,但我很惊讶,用它可以很容易的开发,建立应用程序。
wails 提供了将 go 代码和 web 前端打包成单一二进制文件的能力。wails cli 通过处理项目创建、编译和打包,使您可以轻松地完成这项工作。
应用程序
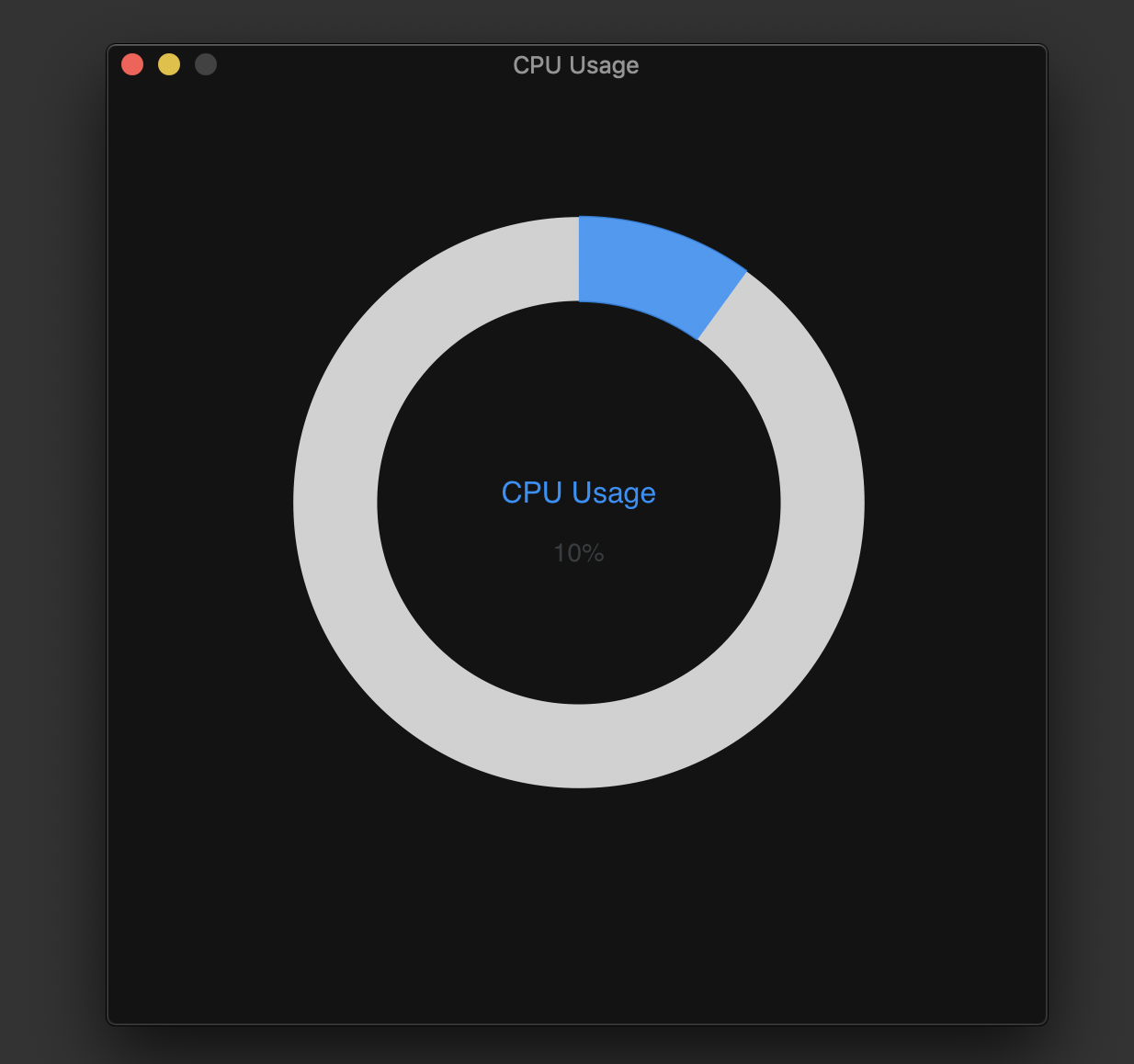
我们将构建一个非常简单的应用程序来实时显示我的机器的 cpu 使用情况。如果你有时间,喜欢 wails,你可以想出一些更有创意和更复杂的东西。
安装
wails cli 可以使用 go get 安装。安装之后,你应该使用 wails setup 命令进行设置。
go get github.com/wailsapp/wails/cmd/wails
wails setup
然后让我们用 cpustats 来启动我们的项目:
wails init
cd cpustats
我们的项目包括 go 后端和 vue.js 前端。main.go 将是我们的入口点,我们可以在其中包含任何其他依赖项,还有 go.mod 文件来管理它们。frontend 文件夹包含 vue.js 组件,webpack 和 css。
概念
有两个主要组件用于在后端和前端之间共享数据:绑定和事件。
绑定是一个单一的方法,它允许你向前端公开(绑定)你的 go 代码。
此外,wails 还提供了一个统一的事件系统,类似于 javascript 的本地事件系统。这意味着从 go 或 javascript 发送的任何事件都可以由任何一方接收。数据可以随任何事件一起传递。这允许你做一些优雅的事情,比如让后台进程在 go 中运行,并通知前端任何更新。
后端
让我们先开发一个后端部分,获取 cpu 使用情况,然后使用 bind 方法将其发送到前端。
我们将创建一个新的包,并定义一个类型,我将公开(绑定)到前端。
pkg/sys/sys.go:
package sys
import (
"math"
"time"
"github.com/shirou/gopsutil/cpu"
"github.com/wailsapp/wails"
)
// stats .
type stats struct {
log *wails.customlogger
}
// cpuusage .
type cpuusage struct {
average int `json:"avg"`
}
// wailsinit .
func (s *stats) wailsinit(runtime *wails.runtime) error {
s.log = runtime.log.new("stats")
return nil
}
// getcpuusage .
func (s *stats) getcpuusage() *cpuusage {
percent, err := cpu.percent(1*time.second, false)
if err != nil {
s.log.errorf("unable to get cpu stats: %s", err.error())
return nil
}
return &cpuusage{
average: int(math.round(percent[0])),
}
}
如果你的结构体有一个 wailsinit 方法,wails 将在启动时调用它。这允许您在主应用程序启动之前进行一些初始化。
在 main.go 中引入 sys 这个包,绑定 stats 实例返回给前端:
package main
import (
"github.com/leaanthony/mewn"
"github.com/plutov/packagemain/cpustats/pkg/sys"
"github.com/wailsapp/wails"
)
func main() {
js := mewn.string("./frontend/dist/app.js")
css := mewn.string("./frontend/dist/app.css")
stats := &sys.stats{}
app := wails.createapp(&wails.appconfig{
width: 512,
height: 512,
title: "cpu usage",
js: js,
css: css,
colour: "#131313",
})
app.bind(stats)
app.run()
}
前端
我们从 go 绑定了 stats 实例,它可以在前端被 window.backend.stats 调用。如果我们想调用 getcpuusage() 函数 ,它会给我们返回一个应答。
window.backend.stats.getcpuusage().then(cpu_usage => {
console.log(cpu_usage);
})
要将整个项目构建成单一的二进制文件,我们应该运行 wails build,可以添加 -d 标志来构建一个可调试的版本。它将创建一个名称与项目名称匹配的二进制文件。
让我们通过简单地在屏幕上显示 cpu 使用值来测试它是否工作。
wails build -d
./cpustats
事件
我们使用绑定将 cpu 使用值发送到前端,现在让我们尝试不同的方法,让我们在后台创建一个计时器,它将使用事件方法在后台发送 cpu 使用值。然后我们可以订阅 javascript 中的事件。
在 go 中,我们可以在 wailsinit 函数中实现:
func (s *stats) wailsinit(runtime *wails.runtime) error {
s.log = runtime.log.new("stats")
go func() {
for {
runtime.events.emit("cpu_usage", s.getcpuusage())
time.sleep(1 * time.second)
}
}()
return nil
}
在 vue.js 中,我们可以在组件挂载(或任何其他地方)时订阅此事件:
mounted: function() {
wails.events.on("cpu_usage", cpu_usage => {
if (cpu_usage) {
console.log(cpu_usage.avg);
}
});
}
测量条
如果使用一个测量条来显示 cpu 的使用情况就好了,因此我们将包含一个第三方依赖项,只需使用 npm 即可:
npm install --save apexcharts
npm install --save vue-apexcharts
然后导入 main.js 文件:
import vueapexcharts from 'vue-apexcharts'
vue.use(vueapexcharts)
vue.component('apexchart', vueapexcharts)
现在,我们可以使用 apexcharts 显示 cpu 使用情况,并通过从后端接收事件来更新组件的值:
要更改样式,我们可以直接修改 src/assets/css/main,或者在组件中定义它们。
最后,构建并运行
wails build -d
./cpustats
结论
我真的非常喜欢在工作中使用 wails ,它的事件让你控制应用程序的状态变得非常简单。
在 或 获取该项目。
完整代码在。
本文中的所有译文仅用于学习和交流目的,转载请务必注明文章译者、出处、和本文链接
我们的翻译工作遵照 cc 协议,如果我们的工作有侵犯到您的权益,请及时联系金年会app官方网。
原文地址:

cpu使用全程是0 :joy:
谁帮看一下打包出来的体积有多大,有没有其他依赖,谢谢。
牛逼了
command not found: wails 怎么解决?
源码都是半年前的了,最新版本的wails有更新,前端代码有调整,需要重新编译