harmony-金年会app官方网

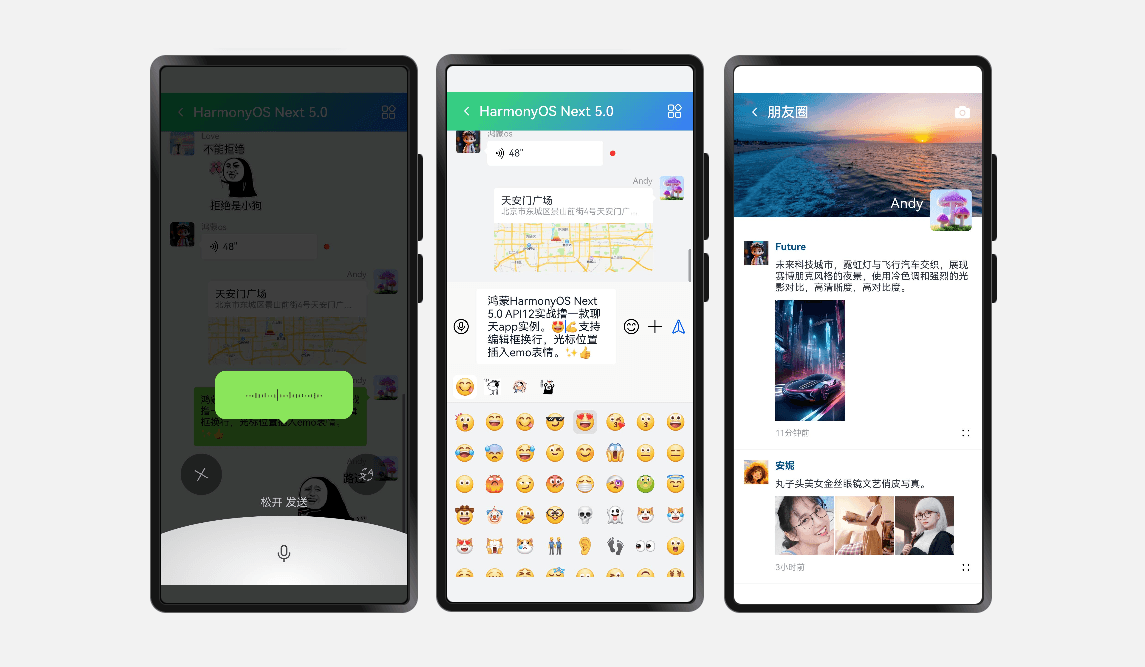
原生纯血鸿蒙harmonyos next 5.0聊天app应用|鸿蒙os仿微信聊天界面|朋友圈

包括聊天、通讯录、我、朋友圈等模块,实现类似微信消息ui布局、编辑器光标处输入文字 emo表情图片/gif动图、图片预览、红包、语音/位置ui、长按语音面板等功能。
版本信息
deveco studio 5.0.3.906
harmonyos 5.0.0 api12 release sdk
commandline-tools-windows-x64-5.0.3.906目前harmonyos-chat聊天项目已经同步到我的原创作品集。
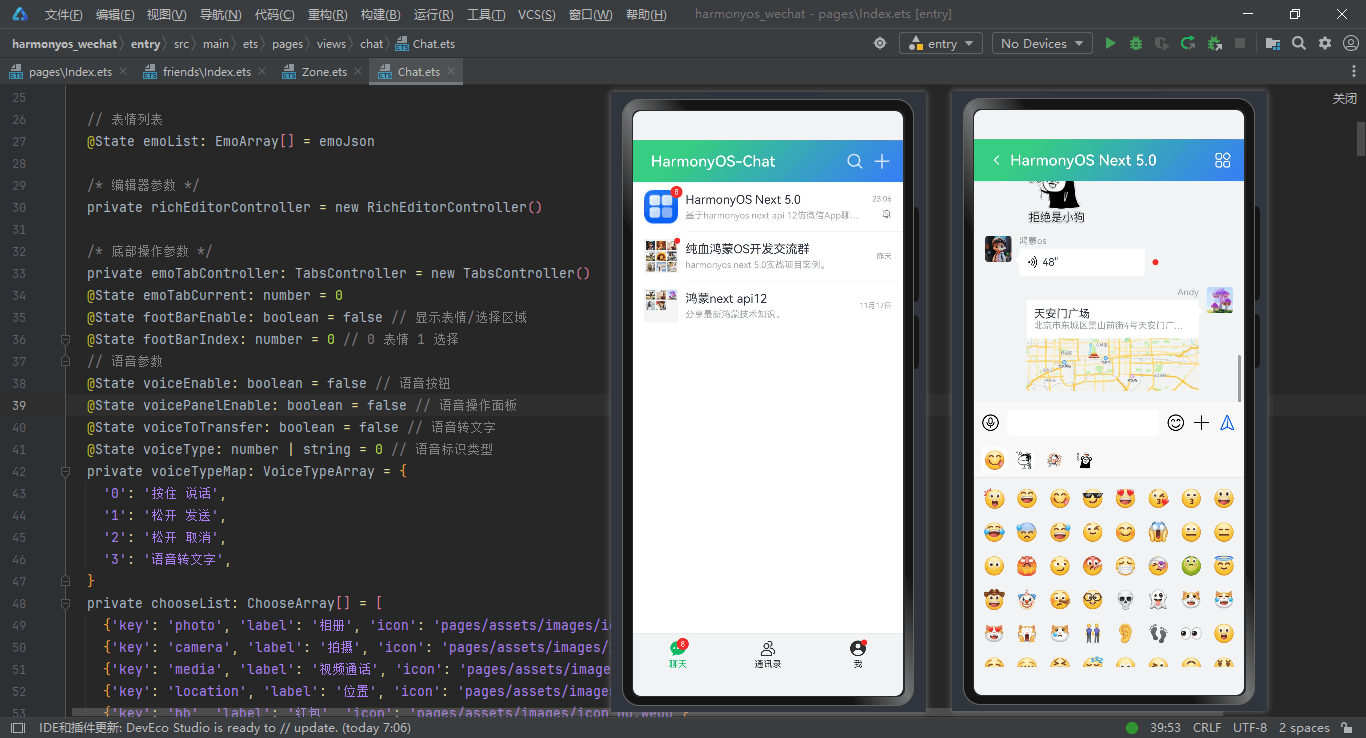
项目结构目录
harmonyos-chat是一个展示如何在纯血鸿蒙os next5.0 api12上使用arkui和arkts开发聊天应用的实例。它不仅提供了丰富的聊天功能,还展示了如何利用鸿蒙系统的特性来提升用户体验。对于开发者来说,这是一个很好的学习和参考资源。
想要更快进阶鸿蒙开发,先把官方文档撸一遍,然后找个实战项目学习。
鸿蒙os开发金年会app官方网官网
鸿蒙os路由页面json
基于鸿蒙arkui封装一个多功能导航条
之前有写过一篇专门的分享文章,感兴趣的可以去看看。
基于arkts/arkui实现登录/倒计时验证
/**
* 登录模板
* @author andy
*/
import { router, promptaction } from '@kit.arkui'
@entry
@component
struct login {
@state name: string = ''
@state pwd: string = ''
// 提交
handlesubmit() {
if(this.name === '' || this.pwd === '') {
promptaction.showtoast({ message: '账号或密码不能为空' })
}else {
// 登录接口逻辑...
promptaction.showtoast({ message: '登录成功' })
settimeout(() => {
router.replaceurl({ url: 'pages/index' })
}, 2000)
}
}
build() {
column() {
column({space: 10}) {
image('pages/assets/images/logo.png').height(50).width(50)
text('harmonyos-chat').fontsize(18).fontcolor('#0a59f7')
}
.margin({top: 50})
column({space: 15}) {
textinput({placeholder: '请输入账号'})
.onchange((value) => {
this.name = value
})
textinput({placeholder: '请输入密码'}).type(inputtype.password)
.onchange((value) => {
this.pwd = value
})
button('登录').height(45).width('100%')
.lineargradient({ angle: 135, colors: [['#0a59f7', 0.1], ['#07c160', 1]] })
.onclick(() => {
this.handlesubmit()
})
}
.margin({top: 30})
.width('80%')
row({space: 15}) {
text('忘记密码').fontsize(14).opacity(0.5)
text('注册账号').fontsize(14).opacity(0.5)
.onclick(() => {
router.pushurl({url: 'pages/views/auth/register'})
})
}
.margin({top: 20})
}
.height('100%')
.width('100%')
.expandsafearea([safeareatype.system], [safeareaedge.top, safeareaedge.bottom])
}
}60s手机验证码倒计时。
stack({aligncontent: alignment.end}) {
textinput({placeholder: '验证码'})
.onchange((value) => {
this.code = value
})
button(`${this.codetext}`).enabled(!this.disabled).controlsize(controlsize.small).margin({right: 5})
.onclick(() => {
this.handlevcode()
})
}
// 验证码参数
@state codetext: string = '获取验证码'
@state disabled: boolean = false
@state time: number = 60
// 获取验证码
handlevcode() {
if(this.tel === '') {
promptaction.showtoast({ message: '请输入手机号' })
}else if(!checkmobile(this.tel)) {
promptaction.showtoast({ message: '手机号格式错误' })
}else {
const timer = setinterval(() => {
if(this.time > 0) {
this.disabled = true
this.codetext = `获取验证码(${this.time--})`
}else {
clearinterval(timer)
this.codetext = '获取验证码'
this.time = 5
this.disabled = false
}
}, 1000)
}
}harmony-chat聊天app项目涉及到的知识点非常多,希望以上分享对大家有些帮助!
本作品采用《cc 协议》,转载必须注明作者和本文链接
本文为原创文章,未经作者允许不得转载,欢迎大家一起交流 qq(282310962) wx(xy190310)
