(vue在线编辑dwg)网页cad中实现测量圆、测量面积的方法 | vue.js 技术论坛-金年会app官方网
一、前言
本章将介绍如何利用mxcad插件实现在cad图纸中测量圆和测量面积的功能,用户点击目标圆对象将自动标记出这个圆的半径、面积值和周长值,同时可以自定义选择标注文字的位置,测量圆功能能够快速掌握目标圆对象的数据信息,方便统计工程量。
测量面积功能(多边形、矩形)以多边形的每一个顶点来确定多边形的形状和位置,通过点击矩形的量角点来确定矩形的大小和位置,也可以自定义标注文字的位置。
二、测量圆的功能实现
2.1.实现自定义圆标注类
为了方便后期管理与修改标注,可以通过继承 自定义实体类来扩展实现圆标注类。其中mxcad中圆对象对应的实体类为,该类提供了获取或设置圆相关信息的属性或方法,我们可以根据功能需求去选择调用。
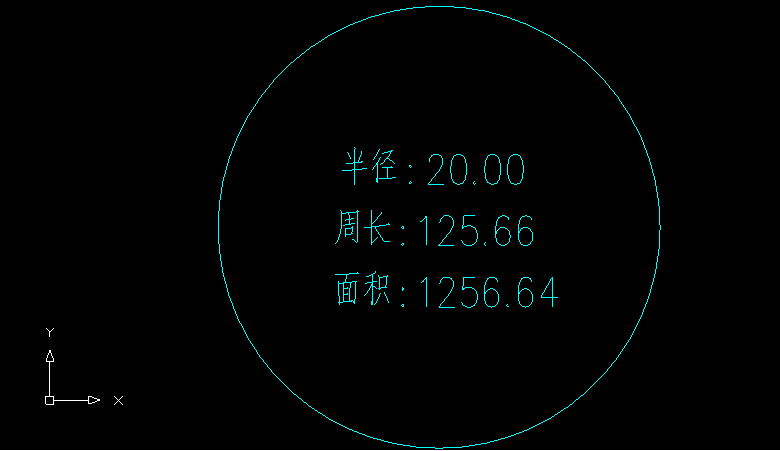
在测量圆功能中需要获取圆对象的半径、面积与周长,因此可以调用属性获取圆半径,方法或直接计算来获取圆面积,以及方法获取圆周长。然后利用构造测量信息多文本对象,将圆的标注信息绘制在页面中,参考代码如下:
// 自定义圆标注类
class mcdbtestmeasuringcircle extends mcdbcustomentity {
// 定义mcdbtestmeasuringcircle内部的点对象
// 圆心
private center: mcgepoint3d = new mcgepoint3d();
// 标注点
private position: mcgepoint3d = new mcgepoint3d();
// 圆半径
private radius: number;
// 构造函数
constructor(imp?: any) {
super(imp);
}
// 创建函数
public create(imp: any) {
return new mcdbtestmeasuringcircle(imp)
}
// 获取类名
public gettypename(): string {
return "mcdbtestmeasuringcircle";
}
//设置或获取圆半径
public set circleradius(val: number) {
this.radius = val;
}
public get circleradius(): number {
return this.radius;
}
// 读取自定义实体数据center、position、radius
public dwginfields(filter: imcdbdwgfiler): boolean {
this.center = filter.readpoint("center").val;
this.position = filter.readpoint("position").val;
this.radius = filter.readdouble("radius").val;
return true;
}
// 写入自定义实体数据center、position、radius
public dwgoutfields(filter: imcdbdwgfiler): boolean {
filter.writepoint("center", this.center);
filter.writepoint("position", this.position);
filter.writedouble("radius", this.radius);
return true;
}
// 移动自定义对象的夹点
public movegrippointsat(iindex: number, dxoffset: number, dyoffset: number, dzoffset: number) {
this.assertwrite();
this.position.x = dxoffset;
this.position.y = dyoffset;
this.position.z = dzoffset;
};
// 获取自定义对象的夹点
public getgrippoints(): mcgepoint3darray {
let ret = new mcgepoint3darray()
ret.append(this.position);
return ret;
};
// 绘制实体
public worlddraw(draw: mxcadworlddraw): void {
// 绘制标注圆与标注信息
const circle = new mcdbcircle();
circle.center = this.center;
circle.radius = this.radius;
const length = circle.getlength().val;
const radius = circle.radius;
const area = math.pi * radius * radius;
const mtext = new mcdbmtext();
mtext.contents = `半径:${radius.tofixed(2)} \\p 周长:${length.tofixed(2)} \\p 面积:${area.tofixed(2)}`
mtext.textheight = radius / 6;
mtext.attachment = mcdb.attachmentpoint.kmiddlecenter;
mtext.location = this.position;
mtext.truecolor = circle.truecolor = this.truecolor;
draw.drawentity(mtext);
draw.drawentity(circle);
}
// 设置pt1
public setcenter(pt: mcgepoint3d) {
this.assertwrite();
this.center = pt.clone();
}
// 获取pt1
public getcenter() {
return this.center;
}
// 获取position
public setposition(pt: mcgepoint3d) {
this.assertwrite();
this.position = pt.clone();
}
// 获取position
public getposition() {
return this.position;
}
}2.2 注册自定义类信息
运行代码:
new mcdbtestmeasuringcircle().rxinit();2.3 编写方法调用mcdbtestmeasuringcircle自定义圆标注类实现测量圆功能
2.3.1 获取目标圆对象,得到相关数据信息
利用选择实体对象根据用户鼠标点击的坐标得到对应的实体,其中需要只选择圆对象,因此,我们再调用为选择实体对象设置过滤器来过滤出目标实体,参考代码如下:
// 选择实体对象
const getent = new mxcaduiprentity();
// 设置提示信息
getent.setmessage("请选择一个圆对象");
// 设置过滤器
const filter = new mxcadresbuf([dxfcode.kentitytype, "circle"]);
getent.setfilter(filter);
// entid过滤选择后的圆实体对象id
const entid = await getent.go();
if (!entid.id) return;
// 获取圆相关信息
const circle = entid.getmcdbentity() as mcdbcircle;
const mcircle = new mcdbtestmeasuringcircle();
mcircle.setcenter(circle.center);
mcircle.circleradius = circle.radius;2.3.2 指定标注点并绘制圆标注对象
利用 取点对象在页面中交互取点。在取点过程中通过 方法动态绘制标注对象,使用户更加直观的观察到标注对象的位置变化,参考代码如下:
// 设置取点对象
const getpt = new mxcaduiprpoint();
// 设置提示信息
getpt.setmessage('请指定文字位置');
// 动态绘制
getpt.setuserdraw((pt, pw) => {
pw.setcolor(0xff0000);
mcircle.setposition(pt);
pw.drawmcdbentity(mcircle);
});
const point = await getpt.go();
if (!point) return;
// 设置标注文本位置
mcircle.setposition(point);
// 设置圆标注对象颜色
mcircle.truecolor = new mccmcolor(255, 0, 0)
const mxcad = mxcpp.getcurrentmxcad();
// 绘制圆标注对象
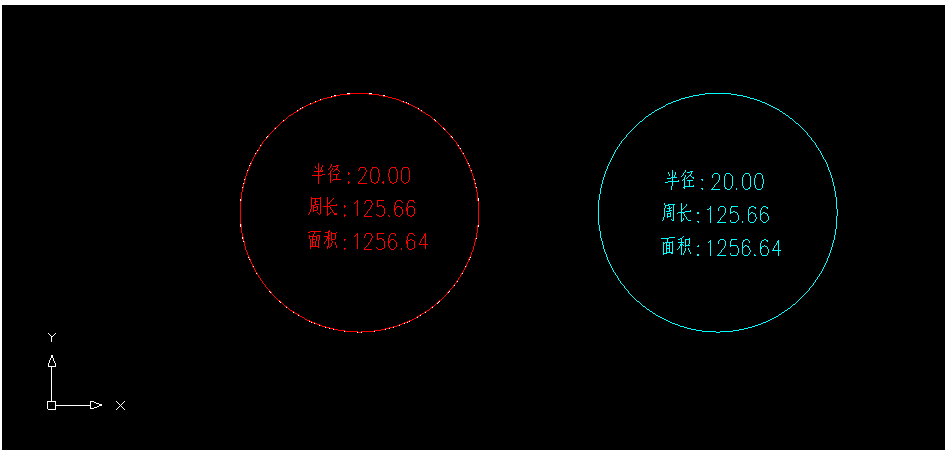
mxcad.drawentity(mcircle);效果如下图:

三、测量面积的功能实现
3.1 实现自定义面积标注类
为了方便后期管理与修改标注,可以通过继承自定义实体类来扩展实现面积标注类。其中在mxcad中多边形与矩形都是通过多段线绘制出来的,多段线对象对应的实体类为,该类提供了获取或设置图形对象相关信息的属性或方法,根据功能需求去选择调用。
在测量面积(多边形、矩形)功能中,调用方法获取多段线对象的长度、以及在多段线闭合的情况下调用 方法获取面积。然后利用构造测量信息多文本对象,将对象的标注信息绘制在页面中,参考代码如下:
// 自定义面积标注类
class mcdbtestareacomment extends mcdbcustomentity {
/** 点数组 */
private ptarr: mcgepoint3d[] = [];
/** 标注点 */
private pt: mcgepoint3d;
/** 字高 */
private height: number = 50;
/** 凸度数组 */
private dbulges: number[] = [];
/** 测量对象是否为矩形 */
private isreactflag: boolean = false;
constructor(imp?: any) {
super(imp);
}
public create(imp: any) {
return new mcdbtestareacomment(imp)
}
/** 获取类名 */
public gettypename(): string {
return "mcdbtestareacomment";
}
//设置或获取文本字高
public set textheight(val: number) {
this.height = val;
}
public get textheight(): number {
return this.height;
}
//设置或获取测量对象是否为矩形
public set isreact(val: boolean) {
this.isreactflag = val;
}
public get isreact(): boolean {
return this.isreactflag;
}
/** 读取数据 */
public dwginfields(filter: imcdbdwgfiler): boolean {
this.ptarr = filter.readpoints('ptarr').val;
this.pt = filter.readpoint('pt').val;
const _dbulges = filter.readstring("dbulges").val;
this.dbulges = _dbulges.split(',').map(number);
this.isreactflag = filter.readlong("isreactflag").val ? true : false;
return true;
}
/** 写入数据 */
public dwgoutfields(filter: imcdbdwgfiler): boolean {
filter.writepoints("ptarr", this.ptarr);
filter.writepoint("pt", this.pt);
const _dbulges = this.dbulges.tostring();
filter.writestring("dbulges", _dbulges);
filter.writelong("isreactflag", this.isreactflag ? 1 : 0);
return true;
}
/** 移动夹点 */
public movegrippointsat(iindex: number, dxoffset: number, dyoffset: number, dzoffset: number) {
this.assertwrite();
this.ptarr.foreach((point, index) => {
if (index === iindex) {
point.x = dxoffset;
point.y = dyoffset;
point.z = dzoffset;
}
});
if (iindex === this.ptarr.length) {
this.pt.x = dxoffset;
this.pt.y = dyoffset;
this.pt.z = dzoffset;
}
};
/** 获取夹点 */
public getgrippoints(): mcgepoint3darray {
let ret = new mcgepoint3darray();
this.ptarr.foreach(point => {
ret.append(point);
})
ret.append(this.pt);
return ret;
};
/** 动态绘制 */
public worlddraw(draw: mxcadworlddraw): void {
const pl = new mcdbpolyline();
pl.isclosed = true;
if (this.isreactflag) {
// 测量的是矩形,得到的就是矩形的两个角点
pl.addvertexat(this.ptarr[0], 0, 0.1, 0.1);
pl.addvertexat(new mcgepoint3d(this.ptarr[1].x, this.ptarr[0].y), 0, 0.1, 0.1);
pl.addvertexat(this.ptarr[1], 0, 0.1, 0.1);
pl.addvertexat(new mcgepoint3d(this.ptarr[0].x, this.ptarr[1].y), 0, 0.1, 0.1);
} else {
// 测量的是多边形
this.ptarr.foreach((pt, index) => {
pl.addvertexat(pt, this.dbulges[index], 0.1, 0.1);
});
}
// 获取对象数据信息
const area = pl.getarea().val;
const length = pl.getlength().val;
// 构造对文本对象
const text = new mcdbmtext();
text.contents = `面积:${area.tofixed(2)}\\p周长:${length.tofixed(2)} `;
text.attachment = mcdb.attachmentpoint.kmiddlecenter;
text.location = this.pt;
text.textheight = mxfun.screencoordlong2doc(this.height);
// 设置标注颜色
text.truecolor = this.truecolor;
draw.truecolor = this.truecolor;
// 绘制标注对象
draw.drawentity(text);
draw.drawentity(pl);
}
/** 设置标注点 */
public setpoint(pt: mcgepoint3d) {
this.assertwrite();
this.pt = pt.clone();
}
/** 增加顶点 */
public addvertex(pt: mcgepoint3d, dbulge?: number) {
this.assertwrite();
this.ptarr.push(pt.clone());
this.dbulges.push(dbulge ? dbulge : 0);
}
/** 获取标注点 */
public getpoint() {
return this.pt;
}
}3.2 注册自定义类信息
运行代码如下:
new mcdbtestareacomment().rxinit();3.3 编写方法,调用自定义面积标注类实现测量面积(多边形、矩形)功能
3.3.1 测量多边形面积
测量多边形面积需要连续取点,且取点不少于3个。利用取点对象在图纸中循环取点来确定需要测量多边形的位置与大小,并通过为其设置关键字列表,使用户能够实现自主撤销操作或提前结束操作,方便交互,参考代码如下:
// 测量多边形面积
async function mx_area() {
// 多边形顶点数值
const ptarr: mcgepoint3d[] = [];
// 获取多边形第一个顶点
const getpt1 = new mxcaduiprpoint();
getpt1.setmessage('请选择面积的第一个点');
const pt1 = await getpt1.go();
if (!pt1) return;
ptarr.push(pt1);
// 循环取点
while (true) {
const getpt = new mxcaduiprpoint();
getpt.setmessage('请选择下一个点');
getpt.setkeywords("[回退(b)/结束(o)]");
getpt.setuserdraw((pt, pw) => {
const draw_pl = new mcdbpolyline();
ptarr.foreach(point => {
draw_pl.addvertexat(point, 0, 0.1, 0.1);
});
draw_pl.addvertexat(pt);
pw.drawmcdbentity(draw_pl);
});
const pt = await getpt.go();
const key = getpt.keywordpicked();
if (key === 'b') {
// 回退到上一个取点对象
if (ptarr.length > 1) {
ptarr.pop();
}
} else if (key === 'o') {
// 结束取点
break;
} else {
if (!pt) break;
ptarr.push(pt);
}
};
// 测量多边形至少取3个点
if(ptarr.length < 2) return;
// 构造面积标注对象并设置标注位置
const mxcad = mxcpp.getcurrentmxcad();
const area = new mcdbtestareacomment();
ptarr.foreach((point) => {
area.addvertex(point, 0);
});
const position = new mxcaduiprpoint();
position.setmessage('请选择面积标注的位置');
position.setuserdraw((pt, pw) => {
pw.setcolor(0xff0000)
area.setpoint(pt);
pw.drawmcdbentity(area);
})
const positionpt = await position.go();
if (!positionpt) return;
area.setpoint(positionpt);
area.truecolor = new mccmcolor(255,0,0)
mxcad.drawentity(area);
}3.3.2 测量矩形面积
测量矩形面积只需要选取矩形的两个角点就可以确定矩形的大小与位置,参考代码如下:
// 矩形面积
async function mx_reactarea() {
// 设置测量矩形的两个角点
const getpt1 = new mxcaduiprpoint();
getpt1.setmessage('请选择矩形的角点1');
const pt1 = await getpt1.go();
if (!pt1) return;
const getpt2 = new mxcaduiprpoint();
getpt2.setmessage('请选择矩形的角点2');
// 动态绘制矩形
getpt2.setuserdraw((pt, pw) => {
const pl = new mcdbpolyline();
pl.isclosed = true;
pl.addvertexat(pt1);
pl.addvertexat(new mcgepoint3d(pt.x, pt1.y));
pl.addvertexat(pt);
pl.addvertexat(new mcgepoint3d(pt1.x, pt.y));
pw.drawmcdbentity(pl);
})
const pt2 = await getpt2.go();
if (!pt2) return;
// 构造面积标注
const reactarea = new mcdbtestareacomment();
reactarea.isreact = true;
reactarea.addvertex(pt1);
reactarea.addvertex(pt2);
// 设置标注位置
const getpos = new mxcaduiprpoint();
getpos.setmessage('请设置面积标注的位置');
getpos.setuserdraw((pt, pw) => {
pw.setcolor(0xff0000)
reactarea.setpoint(pt);
pw.drawmcdbentity(reactarea);
});
const position = await getpos.go();
if (!position) return;
reactarea.setpoint(position);
// 设置标注颜色
reactarea.truecolor = new mccmcolor(255, 0, 0)
mxcpp.getcurrentmxcad().drawentity(reactarea);
}本作品采用《cc 协议》,转载必须注明作者和本文链接
