基于flutter3.22 getx手机端os管理系统|flutter3os手机os桌面 | 手机编程论坛-金年会app官方网

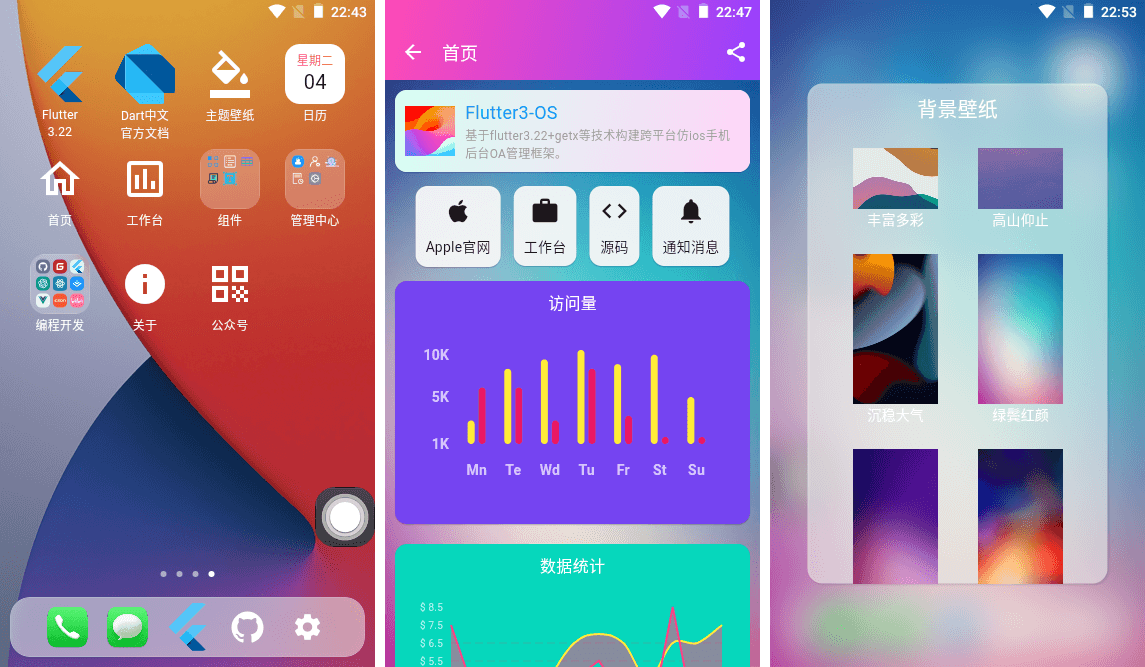
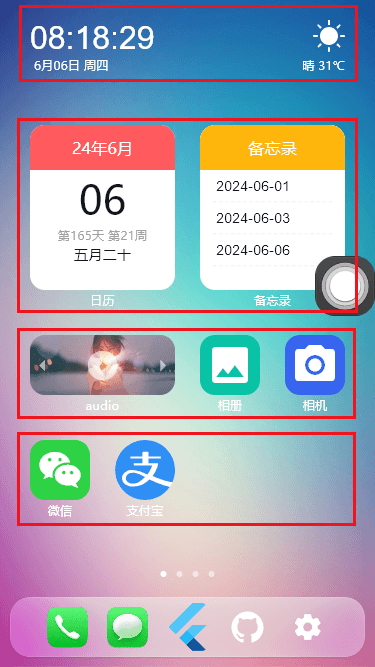
:基于flutter3.x getx fl_chart等技术构建手机端os桌面系统。

特性
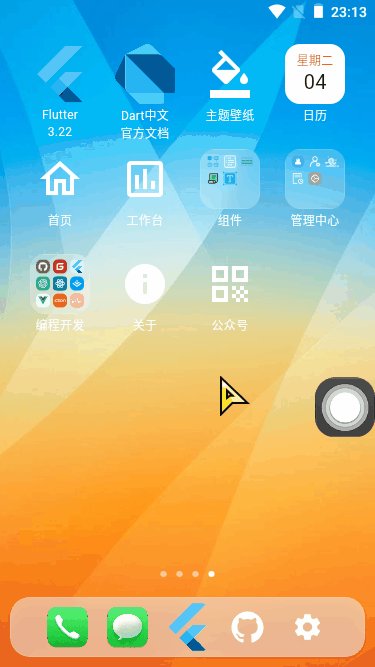
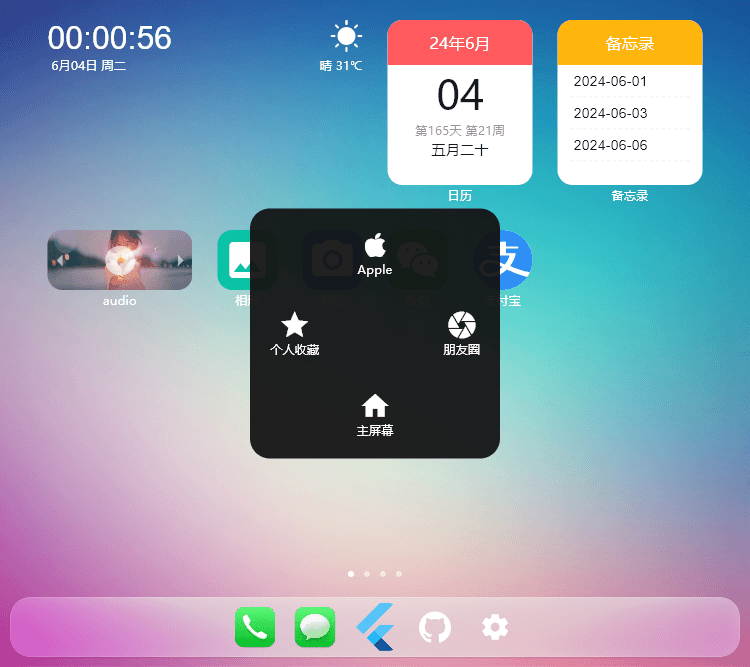
✅经典的栅格化布局 dock导航模式
✅桌面菜单json配置生成
✅支持16种栅格布局模式
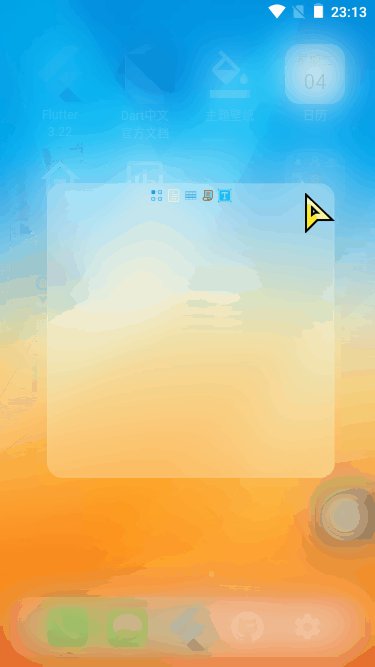
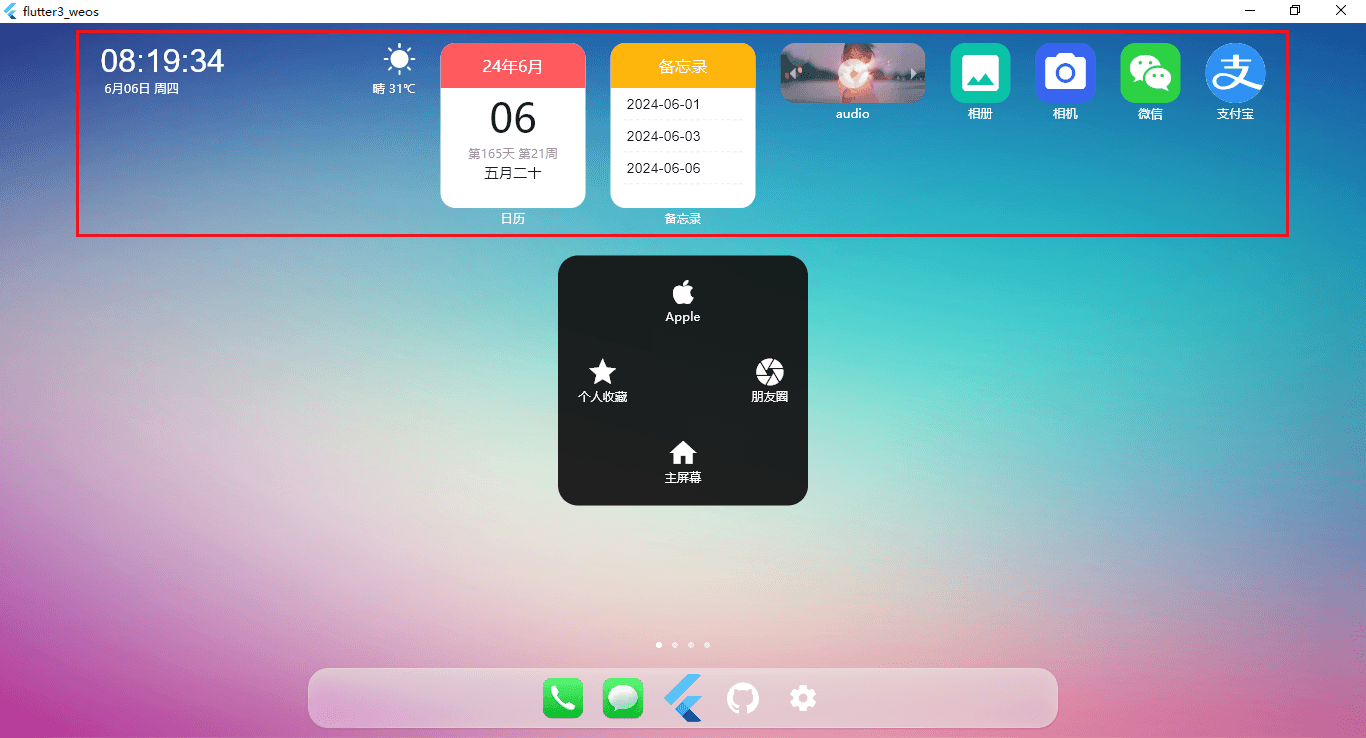
✅分屏式多页管理
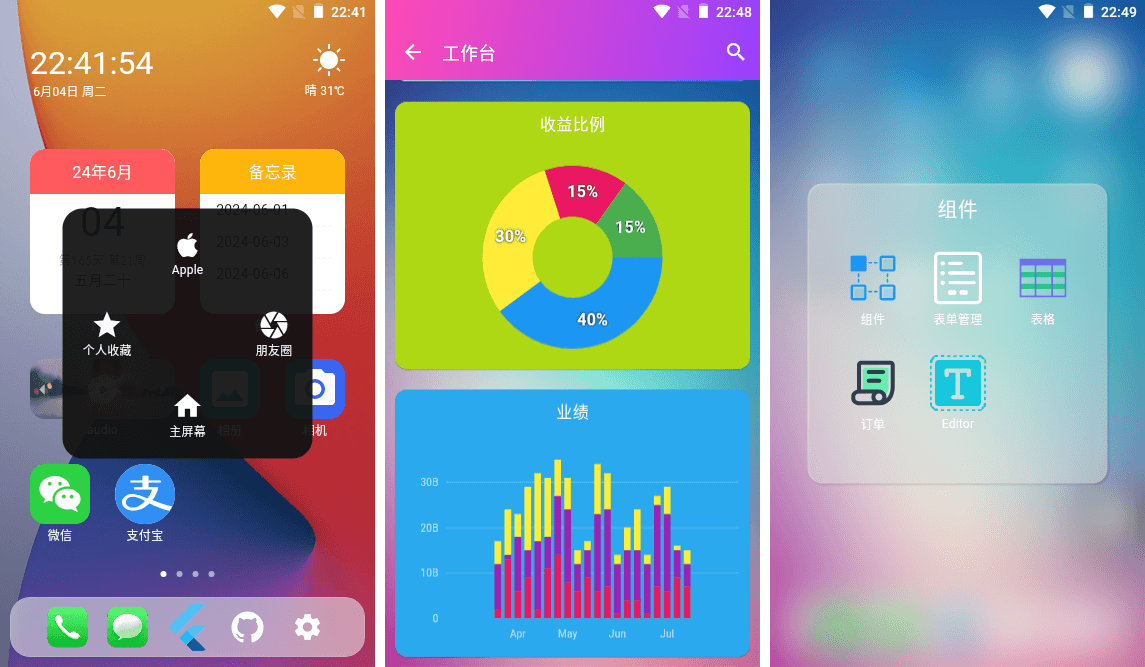
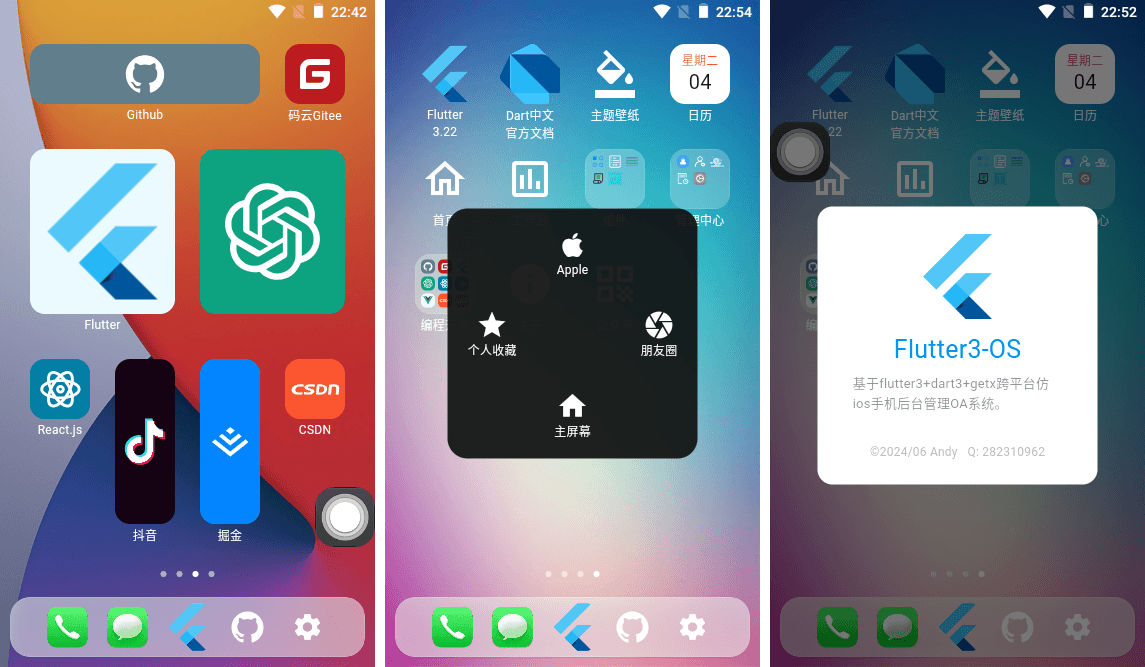
✅可拖拽悬浮球菜单
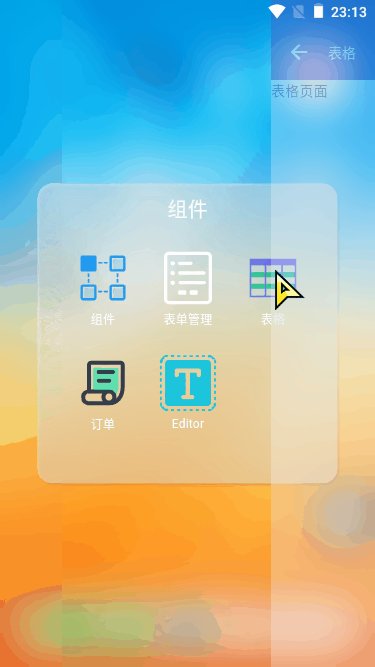
✅毛玻璃虚化背景操作窗口
✅丰富的视觉效果,自定义桌面个性壁纸
✅高定制化自定义桌面小部件

全新自研flutter磁贴式栅格布局引擎、分屏式多页管理、自定义主题壁纸、卡片式桌面小部件、可拖拽式悬浮球菜单等功能。

使用技术
编辑器:vscode
技术框架:flutter3.22.1 dart3.4.1
路由/状态管理:get^4.6.6
本地存储:get_storage^2.1.1
svg图片插件:flutter_svg^2.0.10 1
图表组件:fl_chart^0.68.0
国际化时间:intl^0.19.0

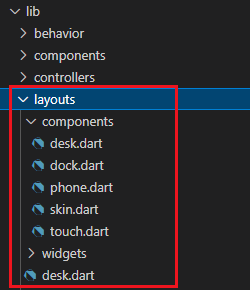
项目结构

使用最新版flutter3.22.1构建开发全新一种os式桌面管理系统模式。

目前该项目已经同步到原创作品集,欢迎去看看。
入口文件main.dart
import 'dart:io';
import 'package:flutter/material.dart';
import 'package:get/get.dart';
import 'package:get_storage/get_storage.dart';
import 'package:intl/date_symbol_data_local.dart';
import 'utils/index.dart';
// 引入桌面栅格模板
import 'layouts/desk.dart';
// 引入路由管理
import 'router/index.dart';
void main() async {
// 初始化get_storage本地存储
await getstorage.init();
// 初始化国际化语言
initializedateformatting();
runapp(const myapp());
}
class myapp extends statelesswidget {
const myapp({super.key});
// this widget is the root of your application.
@override
widget build(buildcontext context) {
return getmaterialapp(
title: 'flutter weos',
debugshowcheckedmodebanner: false,
theme: themedata(
colorscheme: colorscheme.fromseed(seedcolor: colors.blue),
usematerial3: true,
// 修复windows端字体粗细不一致
fontfamily: platform.iswindows ? 'microsoft yahei' : null,
),
home: const desklayout(),
// 初始化路由
initialroute: utils.islogin() ? '/' : '/launch',
// 路由页面
getpages: routes,
);
}
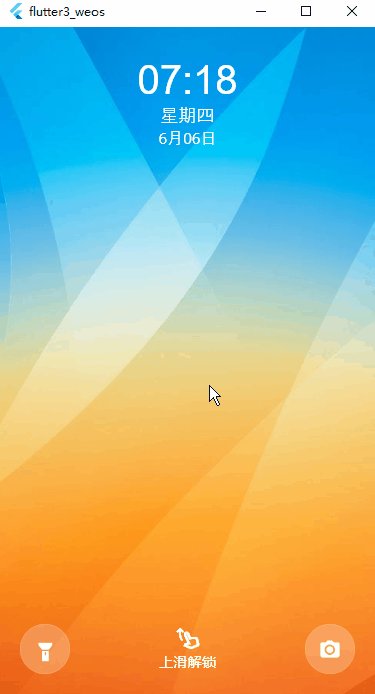
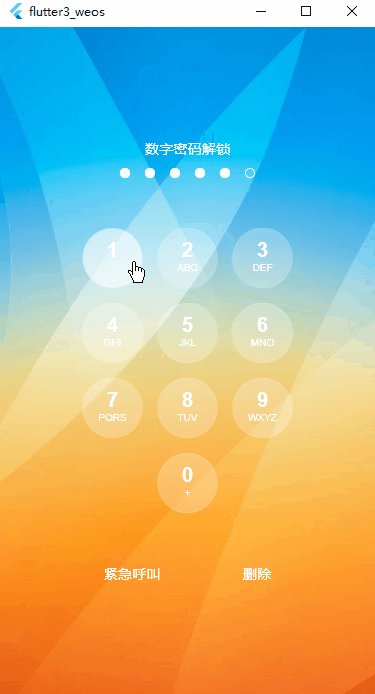
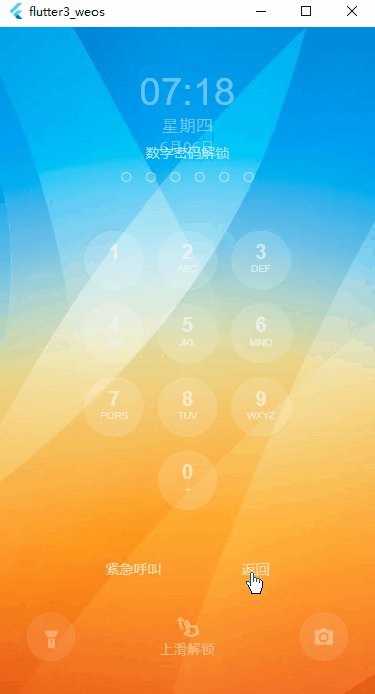
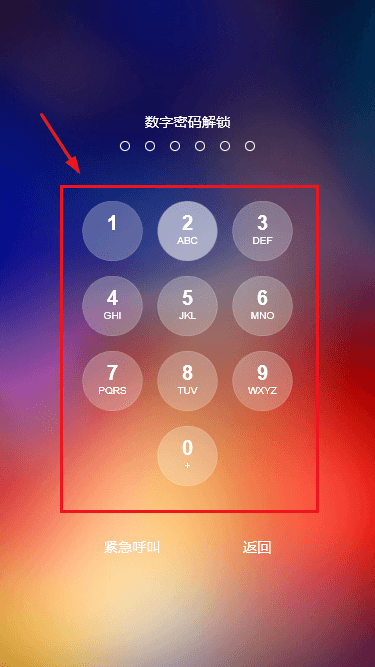
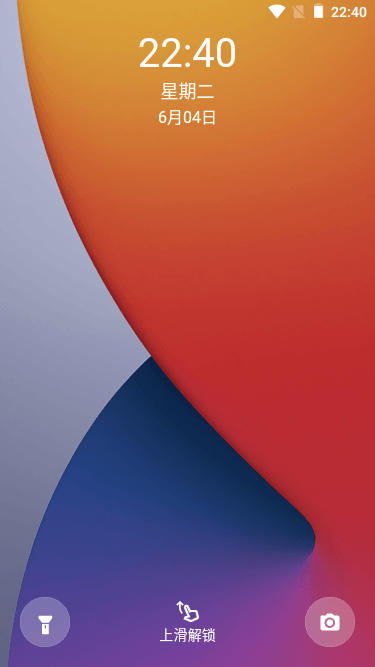
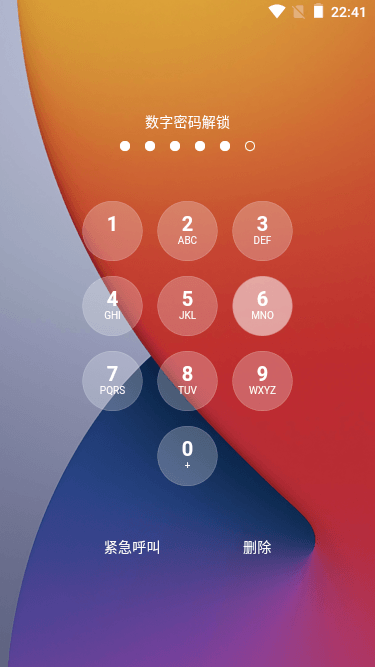
}flutter3上滑数字解锁

使用 animatedswitcher 和 fadetransition 实现切换动画效果。

@override
widget build(buildcontext context) {
return layout(
extendbodybehindappbar: true,
body: container(
padding: const edgeinsets.all(20.0),
child: animatedswitcher(
duration: const duration(milliseconds: 250),
// 动画控制
transitionbuilder: (child, animation) {
return fadetransition(
opacity: animation,
child: scaletransition(
// scale: animation,
scale: animation.drive(tween(begin: 0.9, end: 1.0).chain(curvetween(curve: curves.easeout))),
child: child,
),
);
},
// 当内容有变化的时候就会触发动画
child: splashscreen ? gesturedetector(
// 修复column和row组件,点击空白处无响应问题
behavior: hittestbehavior.translucent,
child: column(
children: [
...
],
),
onpanstart: (details) {
setstate(() {
swipey = details.globalposition.dy;
});
},
onpanupdate: (details) {
double posy = swipey - details.globalposition.dy;
if(posy > 100) {
setstate(() {
splashscreen = false;
});
}
},
)
:
center(
child: column(
mainaxisalignment: mainaxisalignment.center,
children: [
...
],
),
),
),
),
);
}
container(
width: 250.0,
margin: const edgeinsets.only(top: 50.0),
child: wrap(
spacing: 15.0,
runspacing: 15.0,
alignment: wrapalignment.center,
children: list.generate(keynumbers.length, (index) {
return material(
type: materialtype.transparency,
child: ink(
height: 60.0,
width: 60.0,
decoration: boxdecoration(
color: colors.white24,
border: border.all(color: colors.white24, width: .5),
borderradius: borderradius.circular(50.0),
),
child: inkwell(
borderradius: borderradius.circular(50.0),
overlaycolor: widgetstateproperty.all(colors.white38),
child: defaulttextstyle(
style: const textstyle(color: colors.white, fontfamily: 'arial'),
child: column(
children: [
const sizedbox(height: 10.0,),
text(keynumbers[index]['num'], style: const textstyle(fontsize: 20.0, fontweight: fontweight.bold),),
text(keynumbers[index]['letter'], style: const textstyle(fontsize: 10.0),),
],
),
),
ontap: () {
handleclicknum(keynumbers[index]['num']);
},
),
),
);
})
),
),公共布局模板

@override
widget build(buildcontext context) {
return scaffold(
extendbodybehindappbar: widget.extendbodybehindappbar,
appbar: widget.appbar ?? appbar(
forcematerialtransparency: true,
backgroundcolor: colors.transparent,
foregroundcolor: colors.white,
toolbarheight: 0,
),
body: center(
child: stack(
children: [
// 壁纸皮肤
if(widget.showbackground)
obx(() => container(
decoration: boxdecoration(
image: decorationimage(
image: assetimage('${skincontroller.skinurl}'),
fit: boxfit.fill,
),
),
))
,
flex(
direction: axis.vertical,
crossaxisalignment: crossaxisalignment.start,
children: [
// 顶部插槽
container(
child: widget.header,
),
// 内容区域
expanded(
child: widget.body ?? container(),
),
// 底部插槽
container(
child: widget.footer,
),
],
),
// 额外插槽
container(
child: widget.extra,
),
],
),
),
);
}









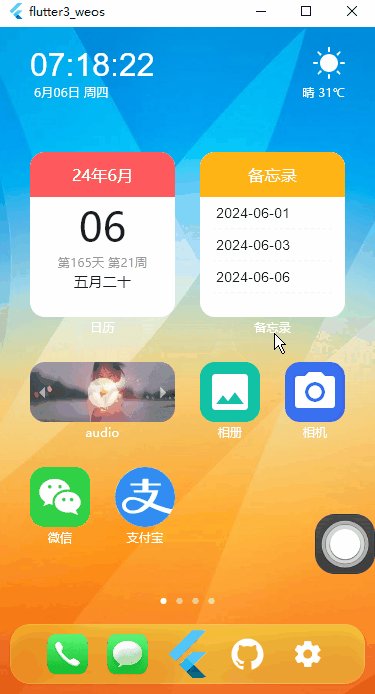
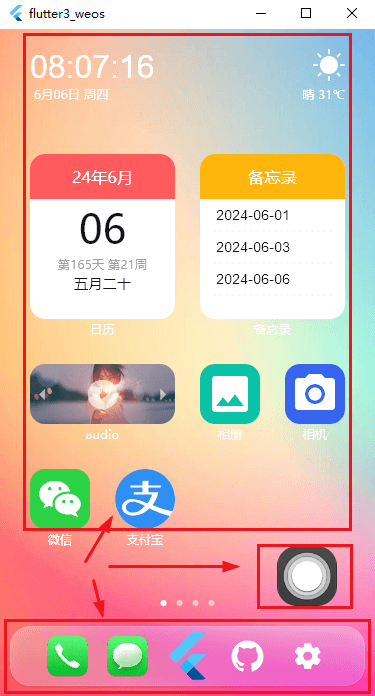
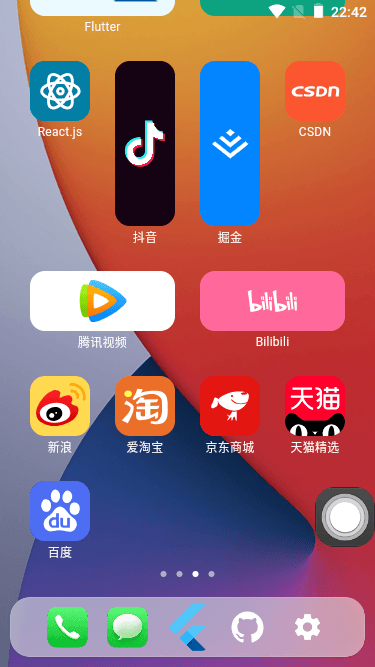
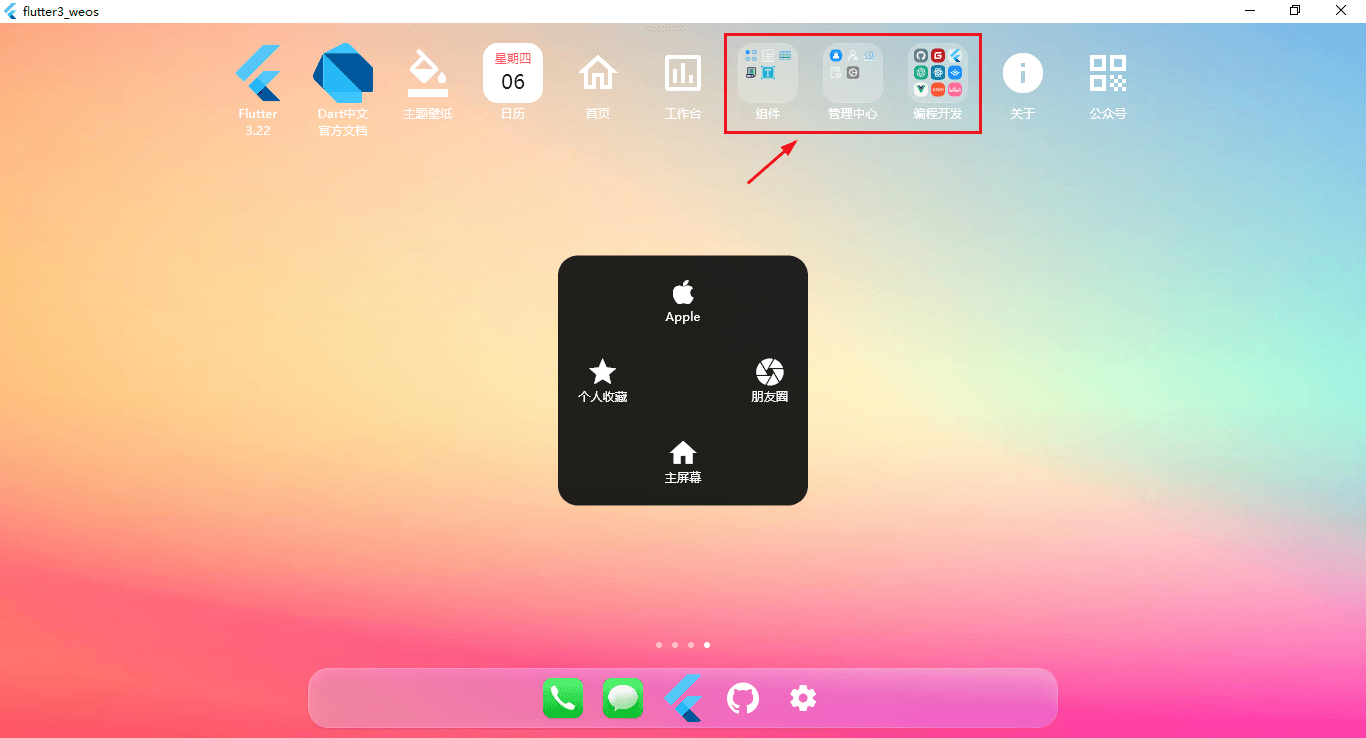
flutter3栅格桌面os


/*
* ================== 桌面os菜单配置项 ==================
* [label] 图标标题
* [imgico] 图标(本地或网络图片) 当type: 'icon'则为uni-icons图标名,当type: 'widget'则为自定义小部件标识名
* [type] 图标类型(icon | widget) icon为uni-icons图标、widget为自定义小部件
* [path] 跳转路由页面
* [link] 跳转外部链接
* [hidelabel] 是否隐藏图标标题
* [background] 自定义图标背景色
* [size] 栅格磁贴布局(16种) 1x1 1x2 1x3 1x4、2x1 2x2 2x3 2x4、3x1 3x2 3x3 3x4、4x1 4x2 4x3 4x4
* [onclick] 点击图标回调函数
*/

// flutter3自研栅格桌面 q:282310962
list deskmenus = [
...
{
'uid': '3u85fb90-12c4-11e1-840d-7b25c5ee775a',
'list': [
{'label': 'flutter3.22', 'imgico': 'assets/images/flutter.png', 'link': 'https://flutter.dev/'},
{'label': 'dart中文官方文档', 'imgico': 'assets/images/dart.png', 'link': 'https://dart.cn/'},
...
{'label': '日历', 'imgico': const calendar1x1(), 'type': 'widget', 'path': '/calendar', 'background': const color(0xffffffff),},
{'label': '金年会app官方网首页', 'imgico': const icon(icons.home_outlined), 'type': 'icon', 'path': '/home'},
{'label': '工作台', 'imgico': const icon(icons.poll_outlined), 'type': 'icon', 'path': '/workplace'},
{
'label': '组件',
'children': [
{'label': '组件', 'imgico': 'assets/images/svg/component.svg', 'path': '/component'},
...
]
},
{
'label': '管理中心',
'children': [
{'label': '个人金年会app官方网主页', 'imgico': 'assets/images/svg/my.svg', 'path': '/ucenter'},
...
]
},
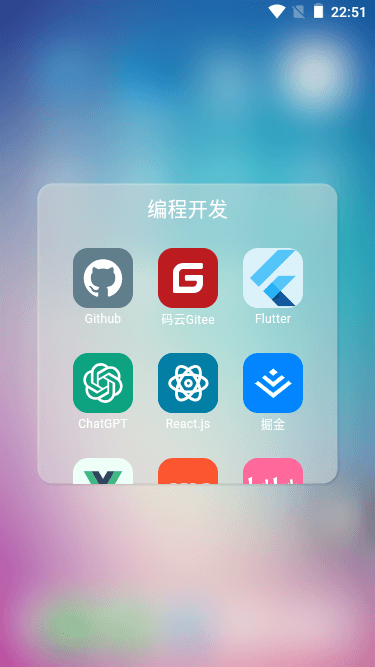
{
'label': '编程开发',
'children': [
{'label': 'github', 'imgico': 'assets/images/svg/github.svg', 'background': const color(0xff607d8b),},
{'label': 'flutter', 'imgico': 'assets/images/flutter.png', 'background': const color(0xffdaf2fa),},
{'label': 'chatgpt', 'imgico': 'assets/images/svg/chatgpt.svg', 'background': const color(0xff15a17f),},
...
]
},
{
'label': '关于', 'imgico': const icon(icons.info), 'type': 'icon',
'onclick': () => {
...
}
},
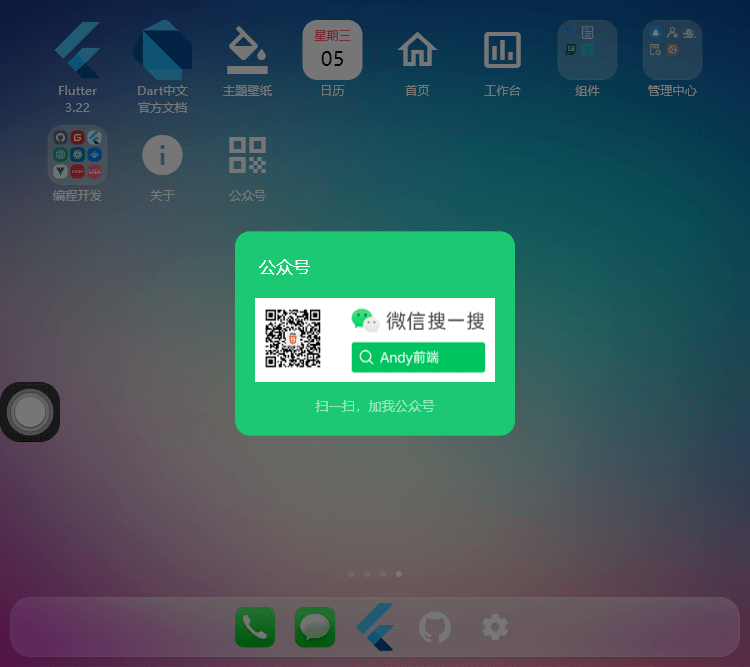
{
'label': '公众号', 'imgico': const icon(icons.qr_code), 'type': 'icon',
'onclick': () => {
...
}
},
]
}
...
];本作品采用《cc 协议》,转载必须注明作者和本文链接
本文为原创文章,未经作者允许不得转载,欢迎大家一起交流 qq(282310962) wx(xy190310)
