这18个网站能让你的页面背景炫酷起来 | f2e 前端技术论坛-金年会app官方网
这18个网站是我在取经路上意外发现的,里面包括 纯css 实现的炫酷背景,还有专门制作背景图的网站。
算是取经路上的大补之物~
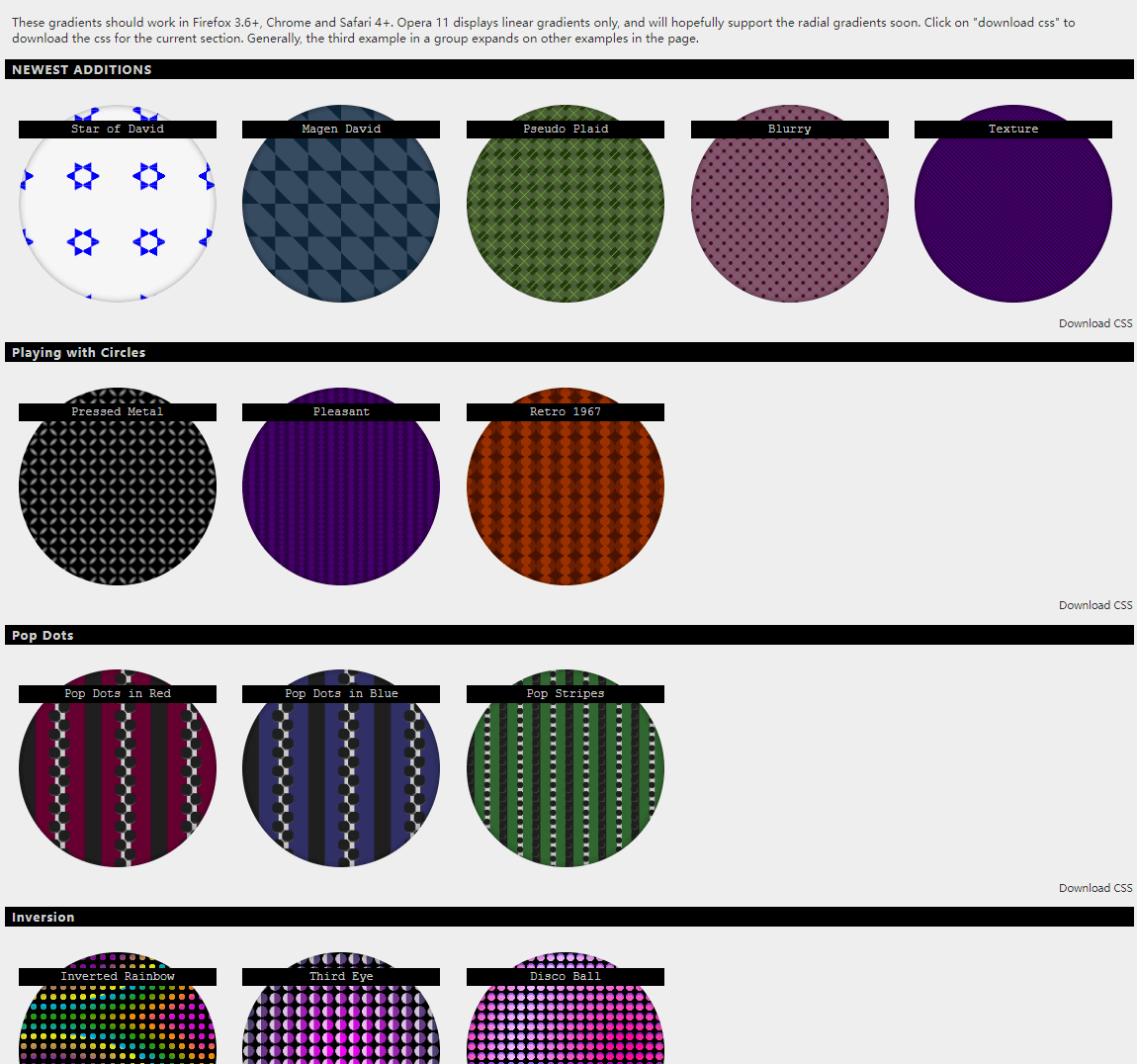
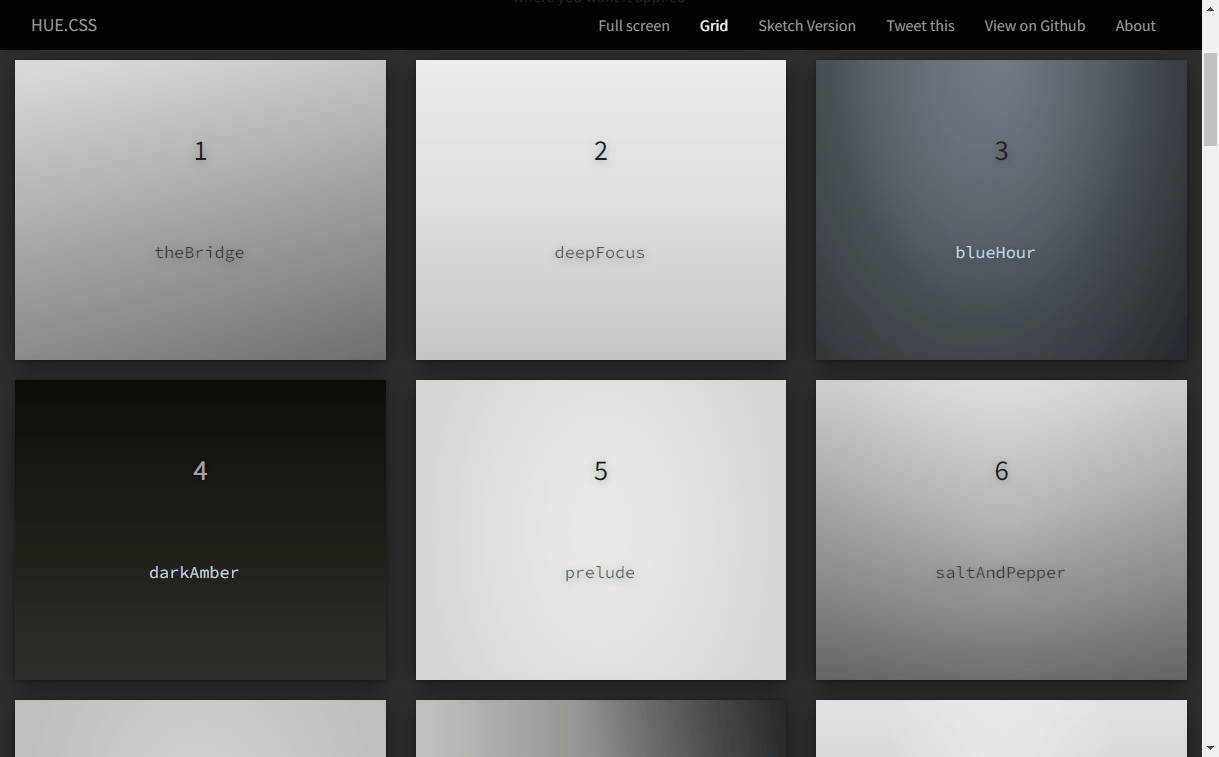
如果你认识 的话,大概率知道这个网站,她徒手写了几十个 纯css 实现的背景图样式。
网站上提供了她的代码。
如果你不认识她,那我一定要推荐你阅读一下 这本书,它会让你大受震撼!

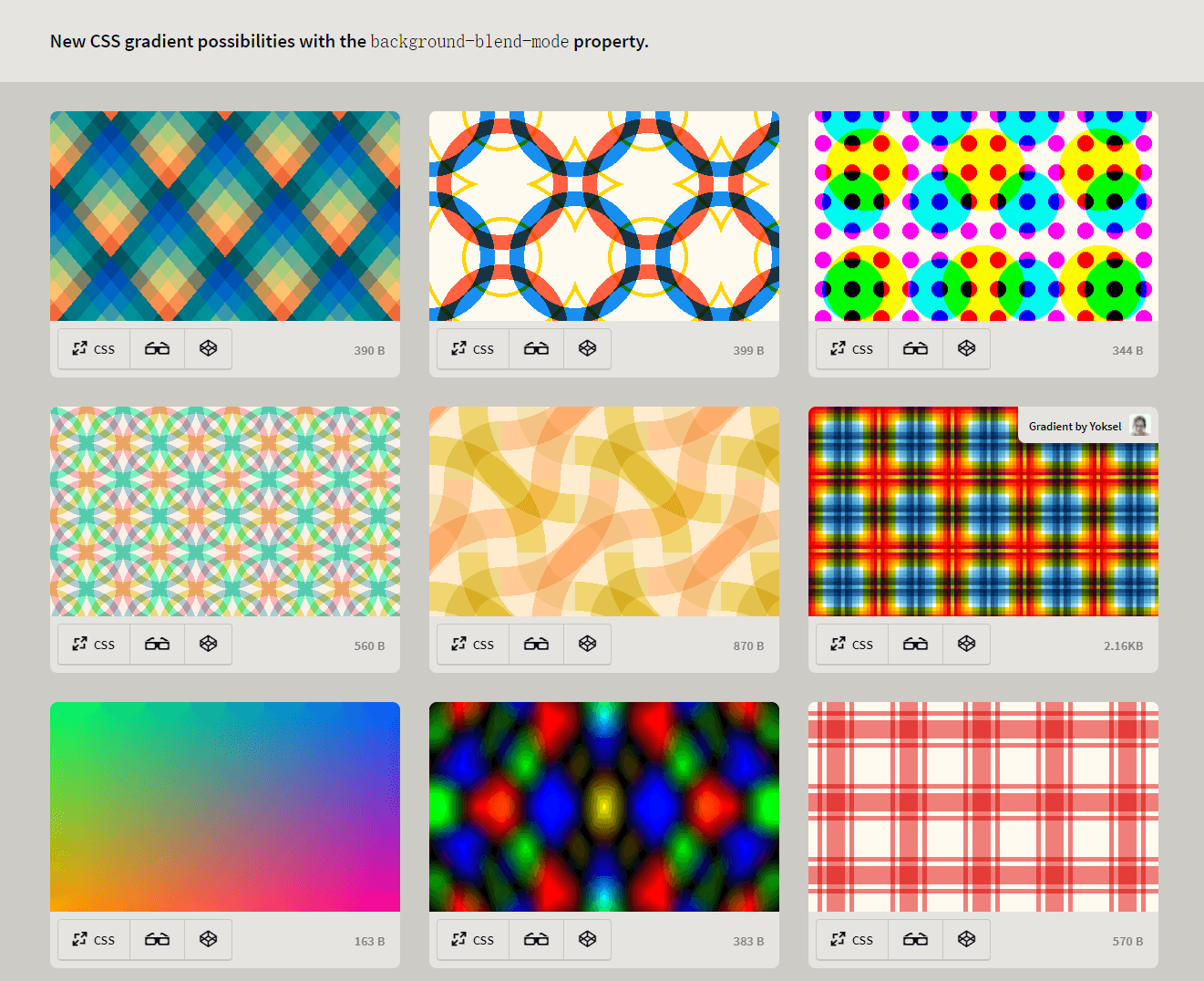
除了 的网站外, 也提供了这类示例。同样提供代码下载。

功能和前面两个差不多,自己点开看看呗~

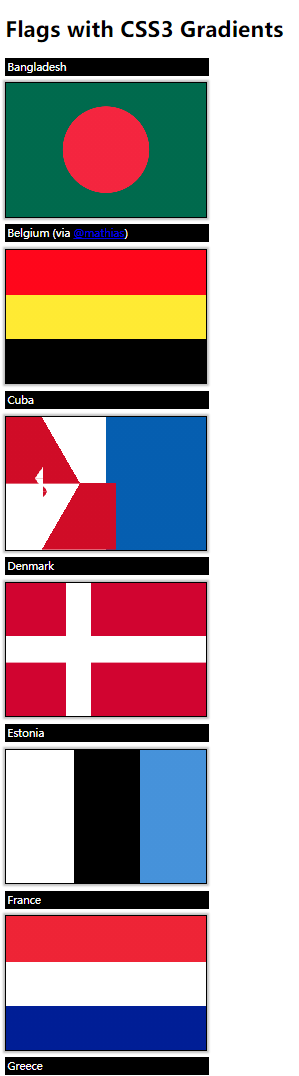
使用 纯css 的方式画出多国国旗。“右键 - 检查网页源代码” 可以获取代码。

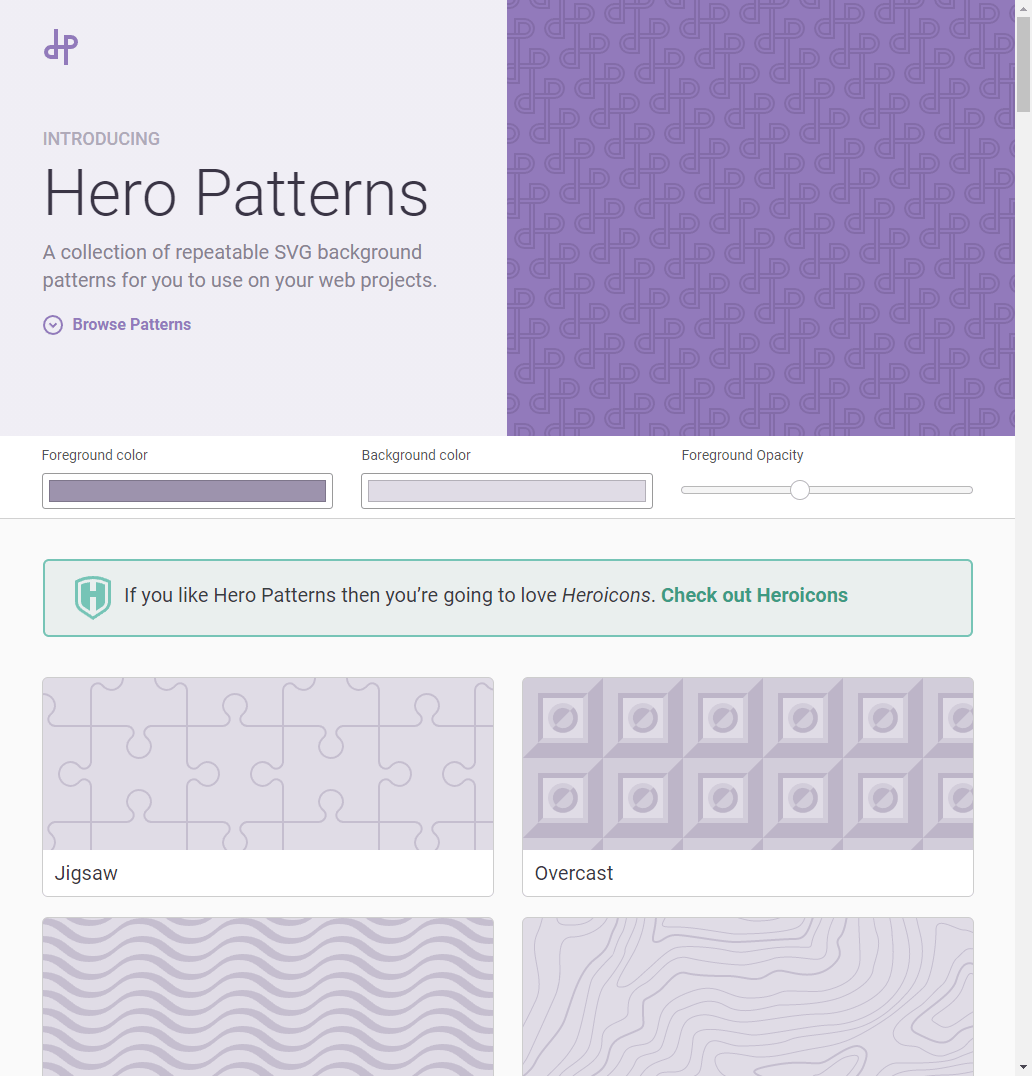
是比较出名网站了,官方提供了几十款纹理,你可以根据自己的需求设置两种对比色和不透明度。
完成后会返回一段css代码给你,不过和前面几个网站有点不同的是, 的背景图使用了 base64 的方式去实现的,而不是 css 背景渐变 的方式。

使用 css 背景渐变 的方式做出的数十款高端大气的背景,网站上的所有案例都提供了代码。

主要是帮你生成 条纹背景 的代码。
你可以在网站上根据自己的需求设置条纹的颜色、大小、倾斜角度等属性。
最后会返回一段 css 代码给你。
的功能是设置 毛玻璃背景 样式,你可以在上面手动调节毛玻璃的不透明度、模糊度、背景色等属性。
最后会返回 html 和 css 代码给你。
非常好玩,赶紧去试试吧~
提供了不同色系搭配的渐变代码。如果你不太擅长配色,可以使用

上有几十个色卡,可以一键复制 css 代码。
提供了即使个配色方案,有双色的,也有多色的。同样提供一键复制 css 代码。
可以生成 5种类型 的背景图片,并且提供多套成熟的配色方案供你选择。
但该网站生成的是背景图片,不是代码。
生成波浪背景图,可以自定义波浪的幅度、颜色等属性。
支持 svg 和 png 下载。
提供了几十种纹理图。
可配置的条纹背景图片。
在线设置纹理背景和渐变颜色,最后融合在一起生成一张好看的图片。
同时还提供 css 代码给你参考,告诉你如何更好的使用这张图片。
光看图片介绍就知道这个网站好好玩。
帮你生成可平铺的背景图。
提供几十款可平铺的好看背景。
注意:下载按钮在网页的左上角。
本作品采用《cc 协议》,转载必须注明作者和本文链接
